Keyboard
Studio Pro activities > Web Automation > Keyboard. Includes "Input to browser" and "Send Hotkeys".
Activities
| Input to browser | Send hotkey |
|---|---|
| Input some text into browser elements | Simulate pressing a hotkey or a key combination |
Input to browser
Description
This activity is used to input some text into browser elements such as search string, for example.
This activity is used with an opened browser page. That being said, it requires an added ‘Open URL’ activity block placed before it. Read about its usage in this article.
Browser Picker
First of all, we need to define the browser element that will be used for it. This can be a search string, button or any other kind of interface element. This can be done in Studio Pro using Browser Picker. Let us take a look at how it works.
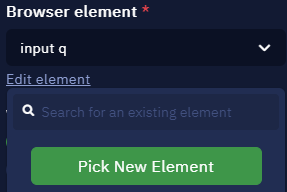
Browser element is the main parameter here. It defines the used browser element. To set up a new element, open the dropdown menu here and click ‘Pick New Element’. If there is an existing element, it will be present in the list and it will be possible to choose it.

Browser element parameter lets you either pick a new element or use an existing one
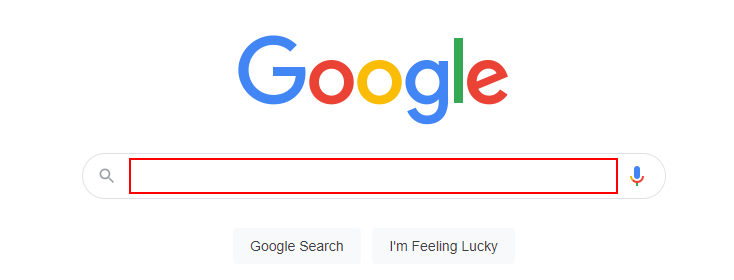
Browser window will be opened. Hover your cursor over the desired element. If it is recognized, it will be highlighted red. Press Ctrl + X while hovering over the element to pick it. Esc key closes Browser Picker without choosing any elements.

Picker highlights a browser element
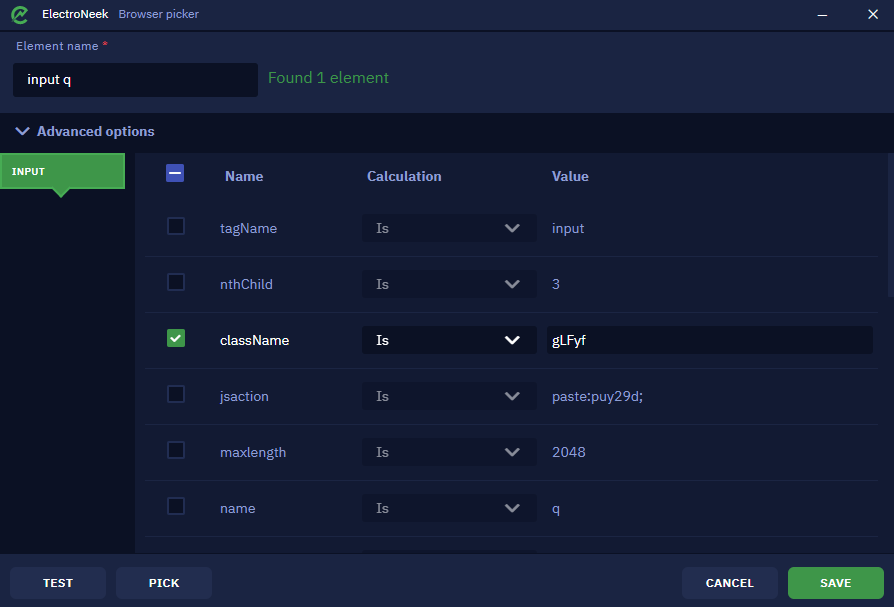
As soon as the element is picked, this window will appear. It indicates that the element was found and recognized. You can also set the element name here. It will be displayed in Studio Pro.
It is also possible to view the advanced options by opening the dropdown menu. Advanced options represent the chosen element as a table. It contains the properties and values of this element. This table can be modified in case it is required to refine or correct the element.

Advanced element options
The ‘Test’ button lets you check if the element was defined correctly. Upon clicking it, focus will be shifted to the browser window and the picked element will be highlighted yellow if it was recognized correctly. It can display one of the following messages:
- Found 1 element means that the specific element was successfully recognized.
- Found >1 element means that there are a few similar elements. In this case it is required to pick one of them or double check the advanced options.
- Not found means that the element was not recognized and must be redefined or the advanced options must be corrected.
The ‘Pick’ button lets you pick another element or pick the element once again.
Click ‘Save’ once you are ready. This element will be saved for further usage in Studio Pro activities.
It is also possible to edit an existing element that you have previously picked. To do this, click the ‘Edit element’ button below its name.

This button lets you edit the element
Other parameters
Now that we have finished picking the browser element to use, let us review the other parameters.

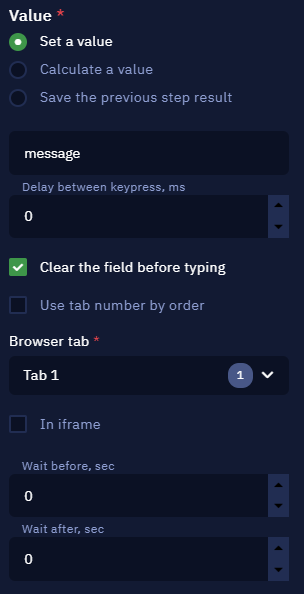
Main parameters of this activity
Value parameter defines the text that will be input to the chosen element. This is a required parameter. It has the following options:
- Set a value option lets you input the input text manually as a string.
- Calculate a value enables you to use available JS properties and methods to form the input text dynamically.
- Save the previous step result picks the previous activity result and defines it as the input text here.
- Delay between keypress, ms lets you set the amount of time between input of each character from the input text. For example, it can be used to simulate a user typing the keyboard.
- Clear the field before typing erases any symbols found in the input text field before inputting your text.
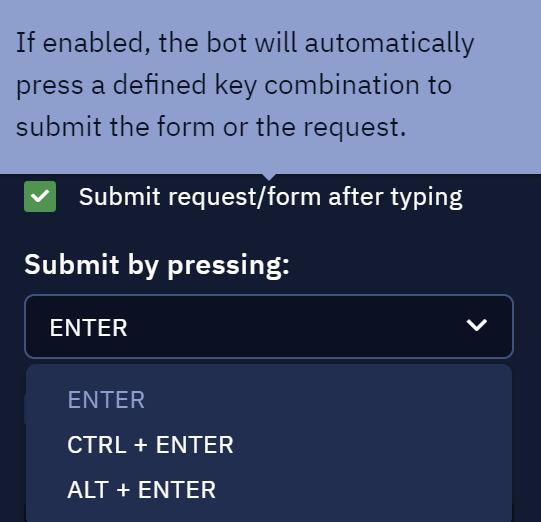
As of 5.4 version it is also possible to use the Submit request/form after typing option. If enabled, the bot will automatically press a specific key or key combination to send a form after filling an input field. This can be set by opening the dropdown list (Submit by pressing). It contains the following options: Enter - default value, Ctrl + Enter, Alt + Enter.
For example, this could be used to submit a search request using a browser search string or for other kinds of interaction with browsers interface.

Submit request/form after typing option
Use tab number by order and Browser tab define the behavior related to choosing the browser tabs. The former makes it possible to choose the tab by its actual order according to other opened tabs if checked. The latter will ‘remember’ the tab number.
For example, if you have set the tab number to 1 and then moved this tab to the second position in the browser, it will be Tab 1 anyway. Basically, it does not refer to the actual tabs order. Currently up to five tabs are supported. If Use tab number by order is not checked, then Browser tab parameter will be required.
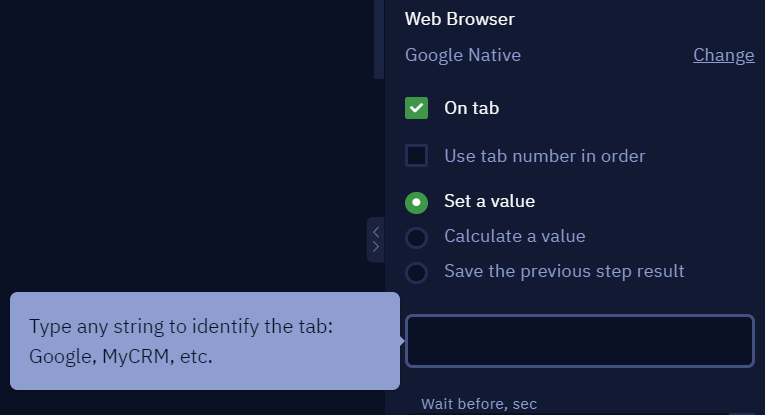
On tab. This parameter allows you to specify the name of the tab that you want the bot to interact with. The name of the tab is assigned in the "Open URL" activity.

- Set a value allows you to manually specify the name of the tab.
- Calculate a value allows you to use a special formula or a special method to determine the name of the tab.
- Save the previous step result takes the result of the previous workflow action as the name of the tab.
Use tab name in order
This checkbox allows you to specify a sequential number of a tab in the browser. It is worth using if a new tab opens not manually, but automatically after clicking on some element.
Let us elaborate it a bit more. Leaving Use tab number by order option unchecked is useful if you would like to open a specific tab and interact with it.
Checking Use tab number by order option is more convenient for cases when a tab is opened automatically. For example, there has been already an opened tab, and another one was opened by an activity. This option will let you interact with the newly opened tab.
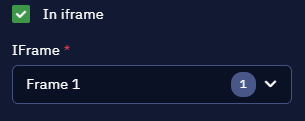
It is also possible to click an element in IFrame. Check this parameter if you would like to use this feature. Once it is checked, IFrame parameter will appear. In this specific case this parameter will be required.

Iframe parameter
Wait before, sec and Wait after, sec parameters indicate how much time will pass before or after executing this activity.
Send hotkey
This activity has the same functionality as the "Send hotkey" activity in the "GUI Automation" section.
Updated 11 months ago
